JavaScript has changed quite a bit in the last years. These are 12 new features that you can start using today!
The new additions to the language are called ECMAScript 6. It is also referred as ES6 or ES2015+.
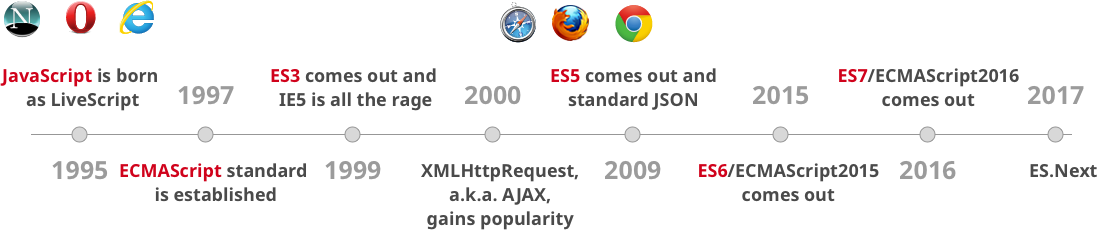
Since JavaScript conception on 1995, it has been evolving slowly. New additions happened every few years. ECMAScript came to be in 1997 to guide the path of JavaScript. It has been releasing versions such as ES3, ES5, ES6 and so on.

As you can see, there are gaps of 10 and 6 years between the ES3, ES5, and ES6. The new model is to make small incremental changes every year. Instead of doing massive changes at once like happened with ES6.
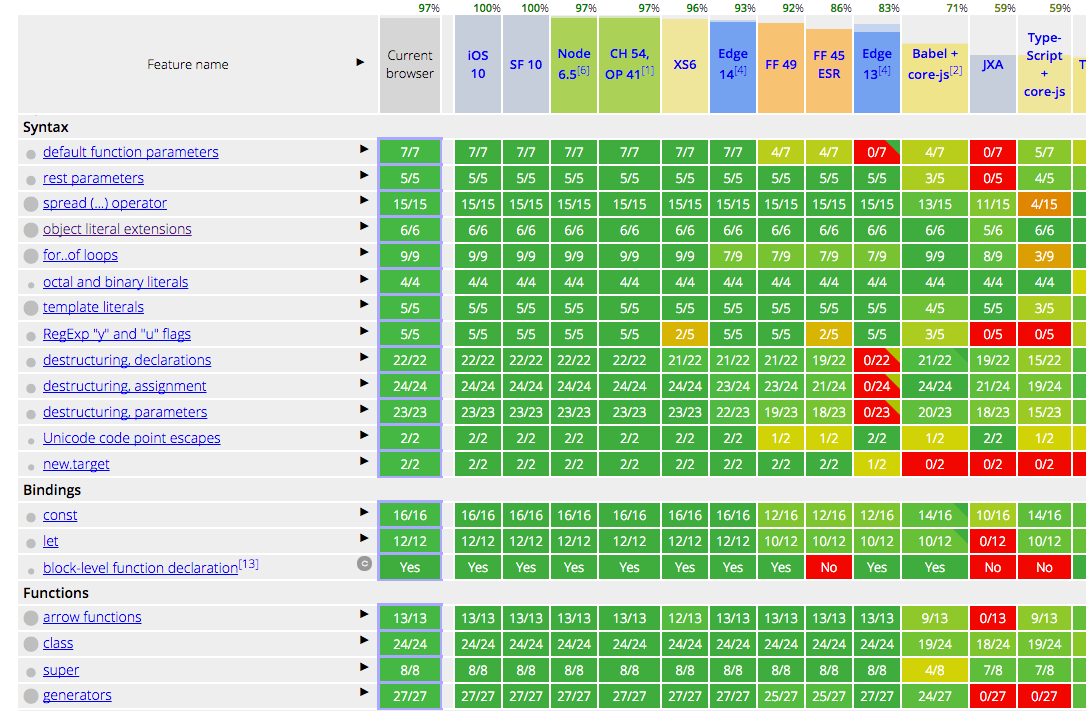
All modern browser and environments support ES6 already!

Chrome, MS Edge, Firefox, Safari, Node and many others have already built-in support for most of the features of JavaScript ES6. So, everything that you are going to learn in this tutorial you can start using it right now.
Let’s get started with ECMAScript 6!
You can test all these code snippets on your browser console!

So don’t take my word and test every ES5 and ES6 example. Let’s dig in 💪
Block scope variables
With ES6, we went from declaring variables with var to use let/const.
What was wrong with var?
The issue with var is the variable leaks into other code block such as for loops or if blocks:
|
|
For test(false) you would expect to return outer, BUT NO, you get undefined.
Why?
Because even though the if-block is not executed, the line 4 still redefines var x as undefined.
ES6 comes to the rescue:
|
|
Changing var for let makes things work as expected. If the if block is not called the variable x doesn’t get redefined.
IIFE
Let’s show an example before explaining IIFE. Take a look here:
|
|
As you can see, private leaks out. You need to use IIFE (immediately-invoked function expression) to contain it:
|
|
If you take a look at jQuery/lodash or other open source projects you will notice they have IIFE to avoid polluting the global environment and just defining on global such as _, $ or jQuery.
On ES6 is much cleaner, We also don’t neet to use IIFE anymore when we can just use blocks and let:
|
|
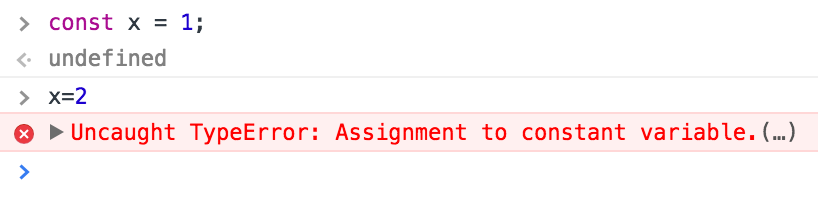
Const
You can also use const if you don’t want a variable to change at all.

Bottom line: ditch
varforletandconst.
- Use
constfor all your references; avoid usingvar.- If you must reassign references, use
letinstead ofvar.
Template Literals
We don’t have to do more nesting concatenations when we have template literals. Take a look:
|
|
Now you can use backtick (`) and string interpolation ${}:
|
|
Multi-line strings
We don’t have to concatenate strings + \n anymore like this:
|
|
On ES6 we can use the backtick again to solve this:
|
|
Both pieces of code will have exactly the same result.
Destructuring Assignment
ES6 desctructing is very useful and consise. Follow this examples:
Getting elements from an arrays
|
|
Same as:
|
|
Swapping values
|
|
same as
|
|
Destructuring for multiple return values
|
|
To use this function, the caller needs to think about the order of return data.
with ES6, the caller selects only the data they need:
|
|
Destructuring for parameters matching
|
|
Same as (but more concise):
|
|
Deep Matching
|
|
Same as (but more concise):
|
|
This is alo called object destructing.
As you see, destructing is very useful and encourage good coding styles.
Best practices:
- Use array destructing to get elements out or swap variables. It saves you from creating temporary references.
- Don’t use array destructuring for multiple return values, instead use object destructuring
Classes and Objects
With ECMAScript 6, We went from “constructor functions” 🔨 to “classes” 🍸.
In JavaScript every single object has a prototype, which is another object. All JavaScript objects inherit their methods and properties from their prototype.
In ES5, we did Object Oriented programming (OOP) using constructor functions to create objects as follows:
|
|
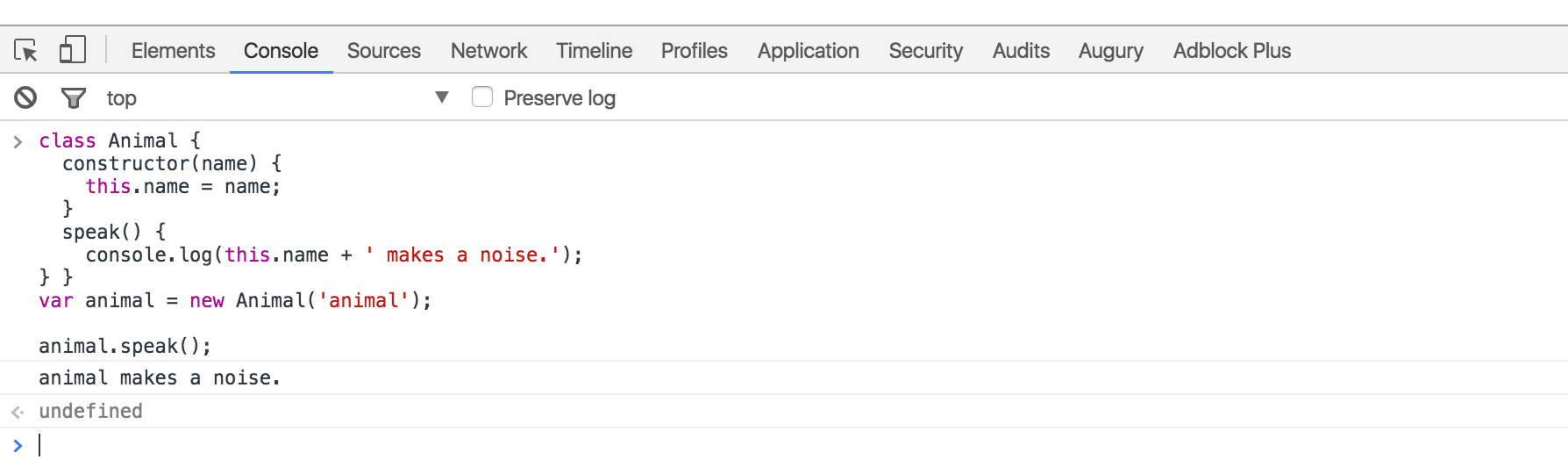
In ES6, we have some syntax sugar. We can do the same with less boiler plate and new keywords such as class and construtor. Also, notice how clearly we define methods construtor.prototype.speak = function () vs speak():
|
|
As we saw, both styles (ES5/6) produces the same results behind the scenes and are used in the same way.
Best practices:
- Always use
classsyntax and avoid manipulating theprototypedirectly. That makes the code more concise and easier to understand.- Avoid having an empty constructor. Classes have a default constructor if one is not specified.
Inheritance
Building on the previous Animal class. Let’s say we want to extend it and define a Lion class
In ES5, It’s a little more involved with prototypal inheritance.
|
|
I won’t go over all details but notice:
- Line 3, we explicitly call
Animalconstructor with the parameters. - Line 7-8, we assigned the
Lionprototype toAnimal‘s prototype. - Line 11, we call the
speakmethod from the parent classAnimal.
In ES6, we have a new keywords extends and super
|
|
Looks how legible this ES6 code looks compared with ES5 and they do exactly the same. Win!
Best practices:
- Use the built-in way for inherintance with
extends.
Native Promises
We went from callback hell 👹 to promisses 🙏
|
|
We have one function that receives a callback to execute when is done. We have to execute it twice one after another. That’s why we called the 2nd time printAfterTimeout in the callback.
This can get messy pretty quickly if you need a 3rd or 4th callback. Let’s see how we can do it with promises:
|
|
As you can see, with promises we can use then to do something after another function is done. No more need to keep nesting functions.
Arrow functions
ES5 didn’t remove the function expressions but it added a new one called arrow functions.
In ES5, we have some issues with this:
|
|
You need to use a temporary this to reference inside a function or use bind. In ES6, you can use the arrow function!
|
|
For…of
We went from for to forEach and then to for...of:
|
|
The ES6 for…of also allow us to do iterations.
|
|
Default parameters
We went from checking if the variable was defined to assign a value to default parameters. Have you done something like this before?
|
|
Probably yes, it’s a common pattern to check is the variable has a value or assign a default. Yet, notice there are some issues:
- Line 8, we pass
0, 0and get0, -1 - Line 9, we pass
falsebut gettrue.
If you have a boolean as a default parameter or set the value to zero, it doesn’t work. Do you know why??? I’ll tell you after the ES6 example ;)
With ES6, Now you can do better with less code!
|
|
Notice line 5 and 6 we get the expected results. The ES5 example didn’t work. We have to check for undefined first since false, null, undefined and 0 are falsy values. We can get away with numbers:
|
|
Now it works as expected when we check for undefined.
Rest parameters
We went from arguments to rest parameters and spread operator.
On ES5, it’s clumpsy to get an arbitrary number of arguments:
1 2 3 4 5 6 functionprintf(format) { var params = [].slice.call(arguments, 1); console.log(params); } printf('%s %d %.2f', 'adrian', 321, Math.PI);
We can do the same using the rest operator ....
|
|
Spread operator
We went from apply() to the spread operator. Again we have ... to the rescue:
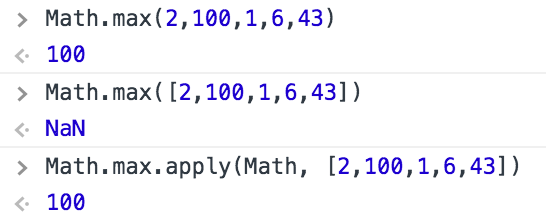
Reminder: we use
apply()to convert an array into a list of arguments. For instance,Math.max()takes a list of parameters, but if we have an array we can useapplyto make it work.

As we saw in earlier, we can use apply to pass arrays as list of arguments:
|
|
In ES6, you can use the spread operator:
|
|
Also, we went from concat arrays to use spread operator:
|
|
In ES6, you can flatten nested arrays using the spread operator:
|
|
JavaScript has gone through a lot of changes. This article covers most of the core features that every JavaScript developer should know. Also, we cover some best practices to make your code more concise and easier to reason about.
If you think there are some other MUST KNOW feature let me know in the comments below and I will update this article.